WEBページを実際に作ってみよう!
それでは、本番です。実際に作ってみよう!
今回はメモ帳を使うことにします!(MACの人!すみません!)
1.HTMLを書いてみる
ついでにコメントのタグも覚えておこう!
試しにメモ帳にHTMLをつぎのように入力してみてください。
<HTML>
<HEAD>
<!--これはコメントです。ブラウザで見ると表示されません-->
<TITLE>○○のページ</TITLE>
<script type="text/javascript" charset="UTF-8" src="//cache1.value-domain.com/xrea_header.js" async="async"></script>
</head>
<BODY>
<h1>ようこそ!○○のページへ!</h1>
<hr>
<div align=center>
このページは僕の趣味のページです。<BR></div>
<B>パソコン</B><BR>
<I>
僕はパソコンが趣味です。</I><BR>
パソコンをはじめたのは...つづく
</body>
</html>
2.HTMLファイルで保存する
つぎにHTMLファイルとして保存します。
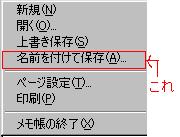
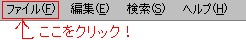
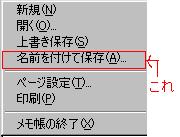
1.ファイルをクリック!

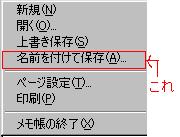
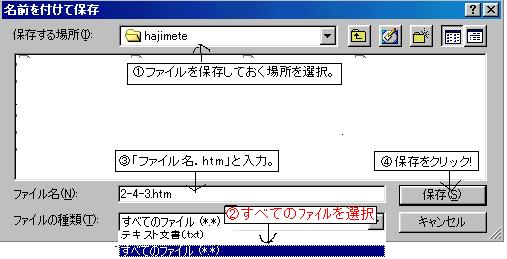
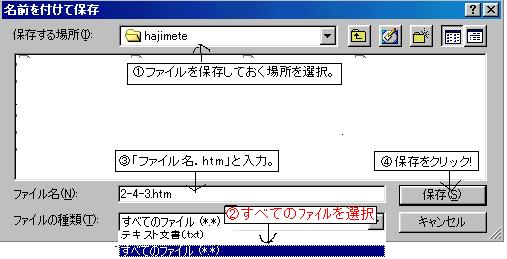
2.名前をつけて保存をクリック!

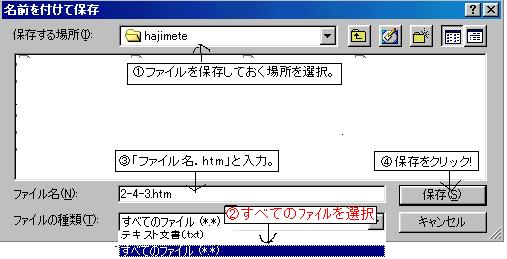
3.次のように設定!

4.ブラウザで確認!
出来たファイルをダブルクリック!!!
3.確認
こんなふうになりました?
できれば成功です。これを参考にどんどん作っていきましょう!


![]()