|
| ホームページのしくみ |
|
はじめてのホームページHTML
ホームページの基本と仕組み
|
いよいよ、ホームページを作っていきましょう。
ホームページのしくみは、
【ホームページのきまり[設定](あたま)】 そしてホームページを作るためにはHTMLということばを使います。 それにはタグというものを文字の前とうしろにつけるというきまりがあります。 ① タグをみてみよう!
それではタグをためしにみてみよう。
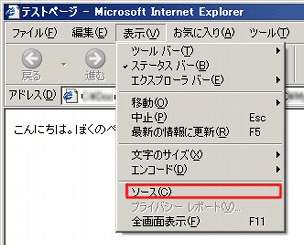
② タグの入力のしかたをおぼえよう!ここをクリックしてください。 あたらしく出たページのところから下の写真のところをクリックしてください。  メモ帳が表示されたと思います。 これがホームページの正体です。
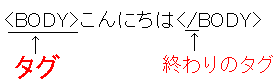
タグというのはこれです。
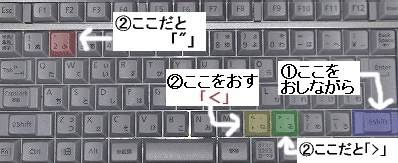
下の写真を見ながらタグにつかう記号の入力のしかたをおぼえよう!  ● まえにつける、「<」は[SHIFT]+[,(ね)]で入力できます。 ● うしろにつける「>」は[SHIFT]+[.(る)]で入力できます。 ● あとででてくる「"」は[SHIFT]+[2(ふ)]で入力できます。 ● 終わりのタグ(終了タグ)につける[/]は、右下のほうにあります。「め」です。 ③ しくみのタグをおぼえよう!
一番大事なしくみのタグをここでおぼえよう!(<>はかならずつけるよ)
HTML ・・・ はじめに必ずつけるタグです。
とりあえず、これさえ覚えれば何とかなります。 | ||